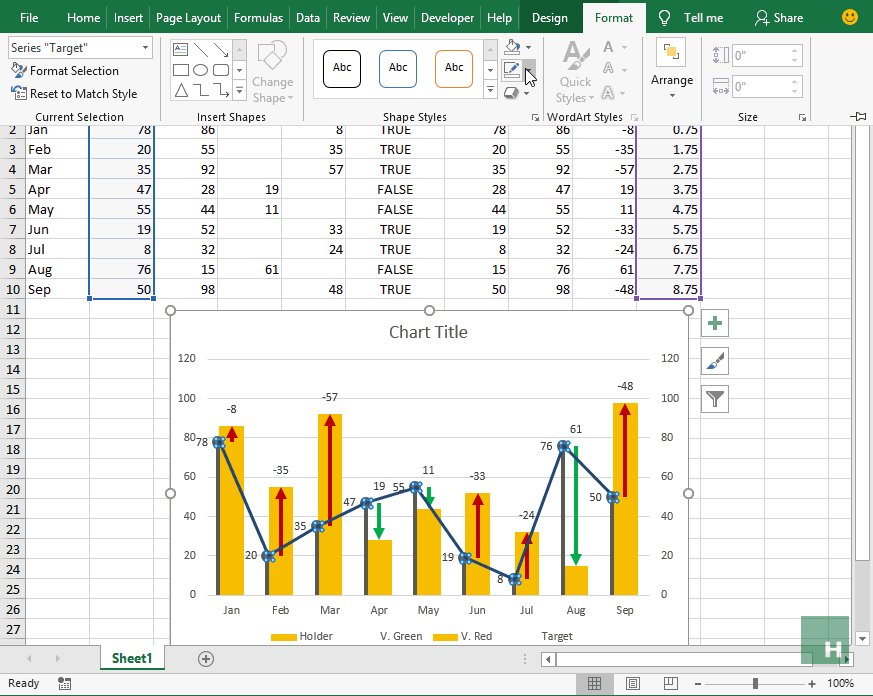
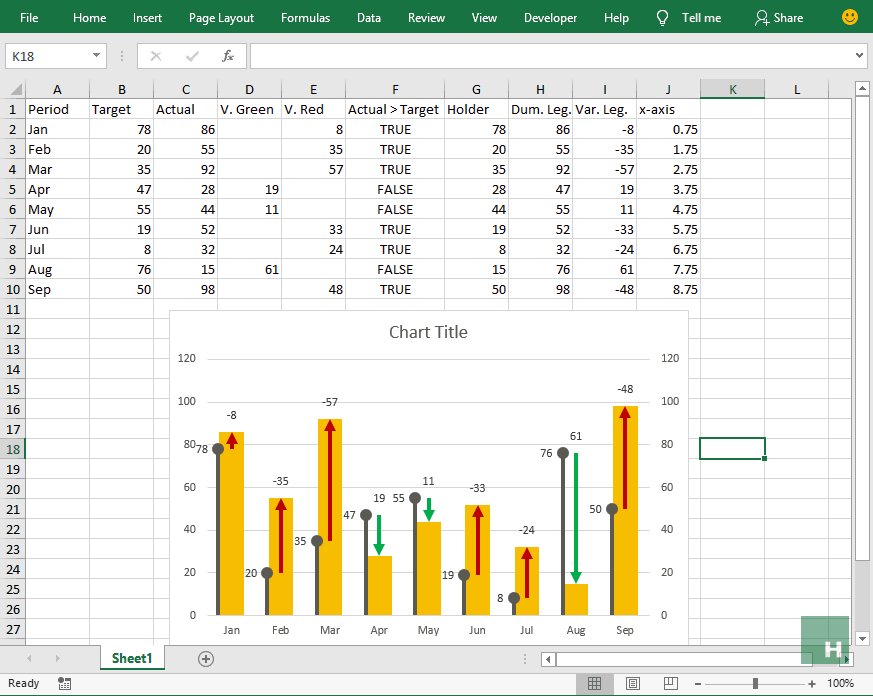
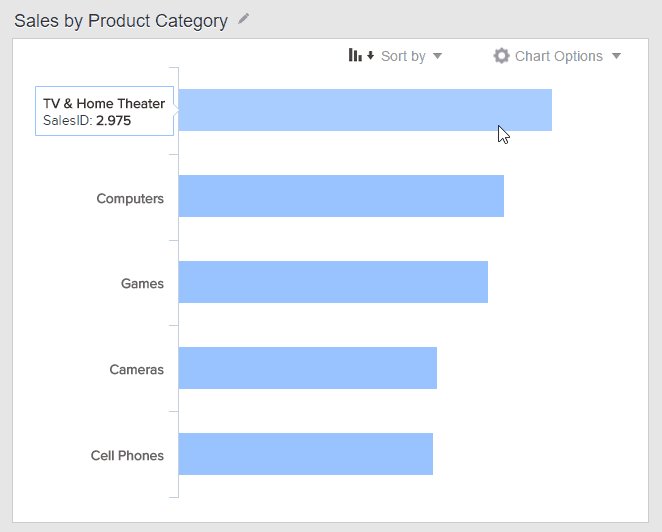
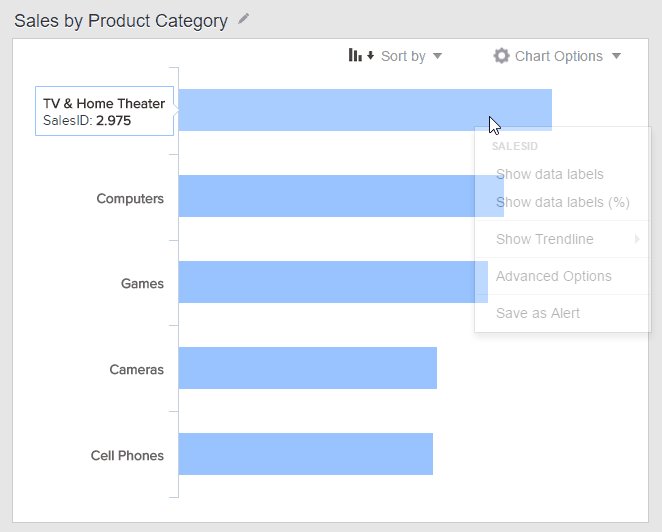
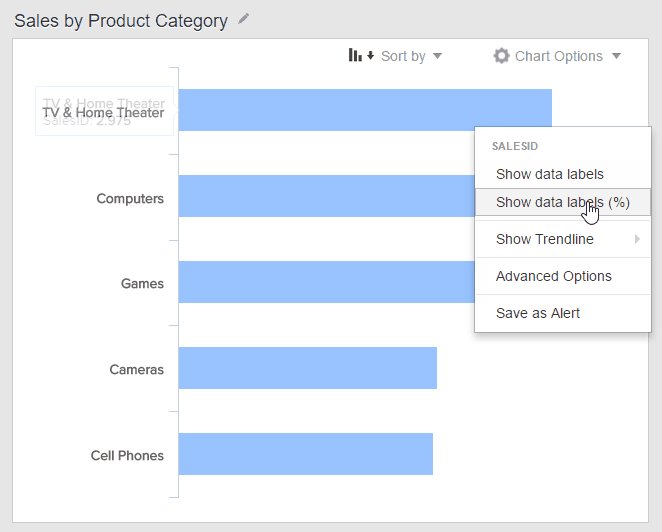
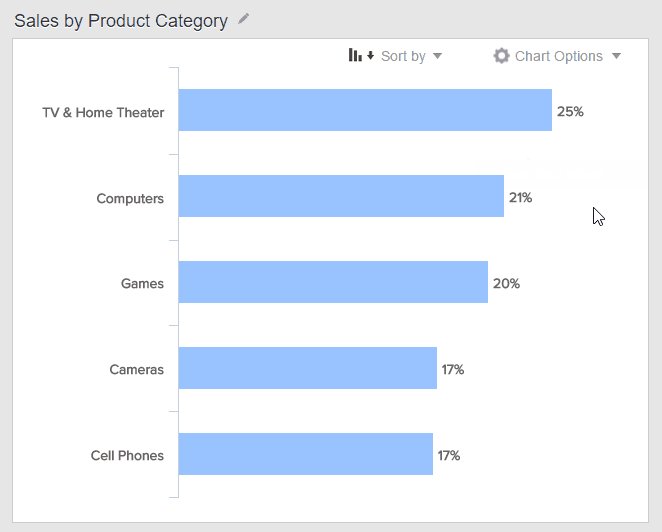
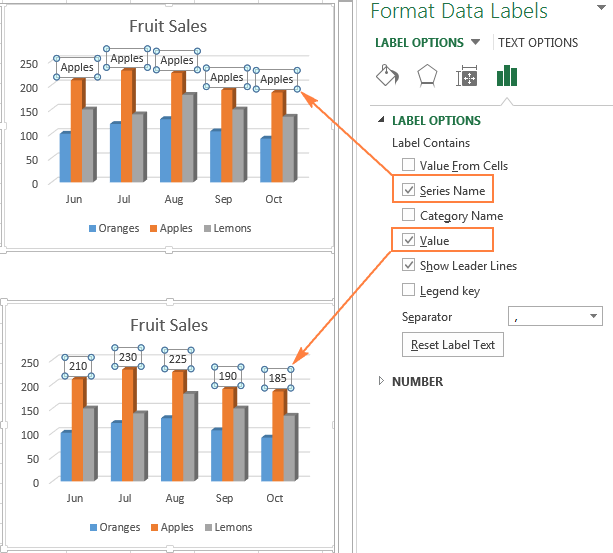
41 add center data labels to the chart
support.microsoft.com › en-us › officeAdd or remove data labels in a chart - support.microsoft.com Depending on what you want to highlight on a chart, you can add labels to one series, all the series (the whole chart), or one data point. Add data labels. You can add data labels to show the data point values from the Excel sheet in the chart. This step applies to Word for Mac only: On the View menu, click Print Layout. support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ...
Variables Control Charts - I/MR Charts | JMP Create Individuals and Moving Range control charts to monitor the performance of a continuous variable over time. Step-by-step guide View Guide WHERE IN JMP Analyze > Quality and Process > Control Chart Builder Analyze > Quality and Process > Control Chart > IMR Control Chart Video tutorial

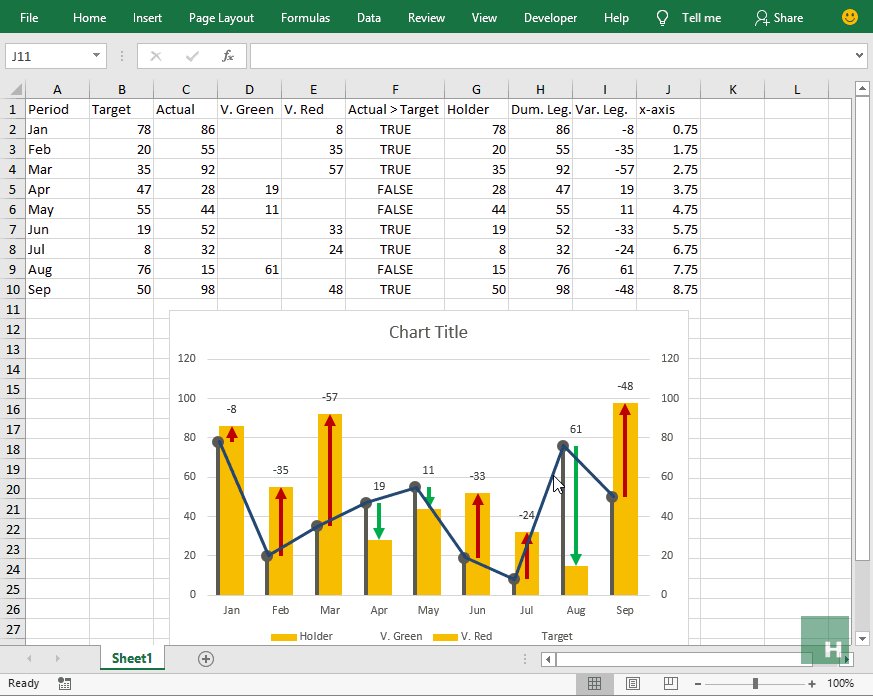
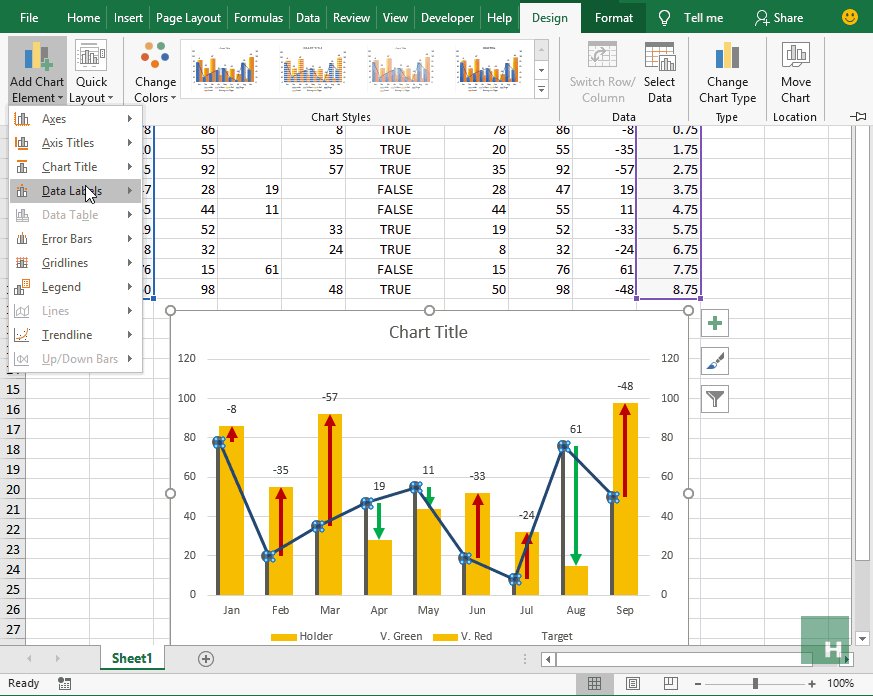
Add center data labels to the chart
How to Label a Series of Points on a Plot in MATLAB - Video You can label points on a plot with simple programming to enhance the plot visualization created in MATLAB ®. You can also use numerical or text strings to label your points. Using MATLAB, you can define a string of labels, create a plot and customize it, and program the labels to appear on the plot at their associated point. Feedback Chart Trading and the Chart DOM - Sierra Chart Open the Trade Window by selecting Trade >> Open Trade Window for Chart or Trade >> Attach Trade Window to Chart on the menu. Select the Main tab and set the Time in Force (TIF) to what you require. On the Targets tab, Attached Orders have their own Time in Force (TIF) setting that needs to be set if you are using Attached Orders. Highcharts API Option: plotOptions.series.dataLabels.format These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
Add center data labels to the chart. How to add a legend to matplotlib pie chart? - Stack Overflow 08.11.2013 · My problem is that I have One big slice 88.4%, the second largest slice is 10.6%, and the other slices are 0.7 and 0.3%. The labels around the pie don't appear (except for the biggest slice) and neither the percentage values for the smaller slices. So I guess I can add a legend showing the names and the values. But I haven't found out how... Citing and referencing: Images, graphs, tables, data sets A summary of this information is: Images and graphs are often referred to as figures when included as part of a text. If you use images, graphs or tables from other sources, you need to provide information about the source. This is usually done in a caption below the figure. If you create your own image, graph or table, you also need to include ... Learn about sensitivity labels - Microsoft Purview (compliance) Apply the label automatically to files and emails, or recommend a label. Choose how to identify sensitive information that you want labeled, and the label can be applied automatically, or you can prompt users to apply the label that you recommend. If you recommend a label, the prompt displays whatever text you choose. For example: plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Adding Labels to ggplot2 Line Charts - Appsilon 15.12.2020 · If there aren’t too many data points on a line chart, it can be useful to add labels showing the exact values. Be careful with them – they can make your visualization messy fast. Here’s how to plot average life expectancy in the United States and show text on top of the line: What's New in Excel (August 2022) - Microsoft Tech Community Delete chart elements. Deleting a data series from charts is now easier by selecting a series and pressing the delete/backspace key to remove it. Delete chart elements . Multiline formula bar. User s can now expand and collapse the formula bar by using the chevron or manually resizing it. This capability Improves the readability of long ... Customize Azure Data Explorer dashboard visuals | Microsoft Docs Bar, Column, and Area charts. Data. Select Y and X Columns for your visual. Keep the selection as Infer if you want the platform to automatically select a column based on the query result. Bar, Column, Scatter, and Anomaly charts. Legend. Toggle to show or hide the display of legends on your visuals. › howto › matplotlibAdd Value Labels on Matplotlib Bar Chart | Delft Stack Nov 23, 2021 · In the bar charts, we often need to add labels to visualize the data. This article will look at the various ways to add value labels on a Matplotlib bar chart. Add Value Labels on Matplotlib Bar Chart Using pyplot.text() Method. To add value labels on a Matplotlib bar chart, we can use the pyplot.text() function.
Label Articles | Online Labels® If you need assistance with buying labels, printing labels, or using OnlineLabels.com, please visit our support center, or call 1-888-575-2235. Connect with Us Converse with business owners and get expert insight from members of the OnlineLabels.com team. EOF How to Add and Remove Chart Elements in Excel Let's plot a line chart for this data. Select the data, go to insert menu --> Charts --> Line Chart. 1: Add Data Label Element to The Chart. To add the data labels to the chart, click on the plus sign and click on the data labels. This will ad the data labels on the top of each point. If you want to show data labels on the left, right, center ... Dynamic DataTable to chart one row across the row The piechart is working fine, but I would like the chart to display data only from the first row, and not all rows as it is currently doing. I have tried: "startRow: 2, endRow: 3" - This works with other charts but with the code I have below, it doesn't work no matter where I put it. I have also tried ""pageLength": 1," which applies to the ...

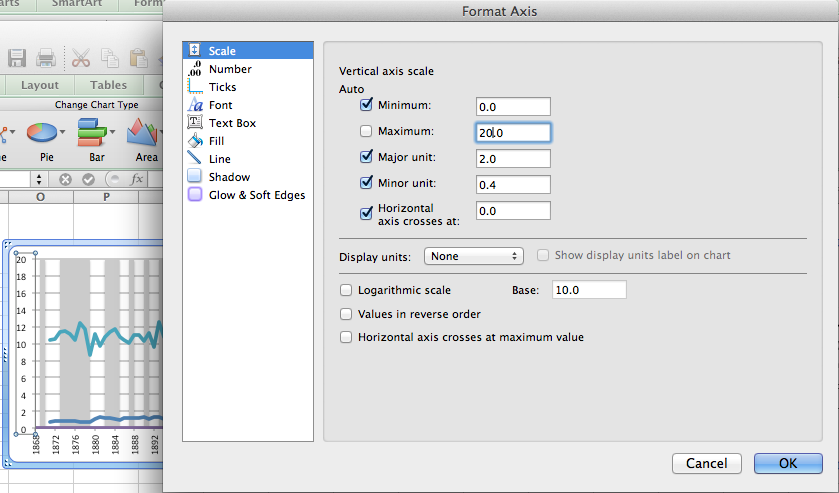
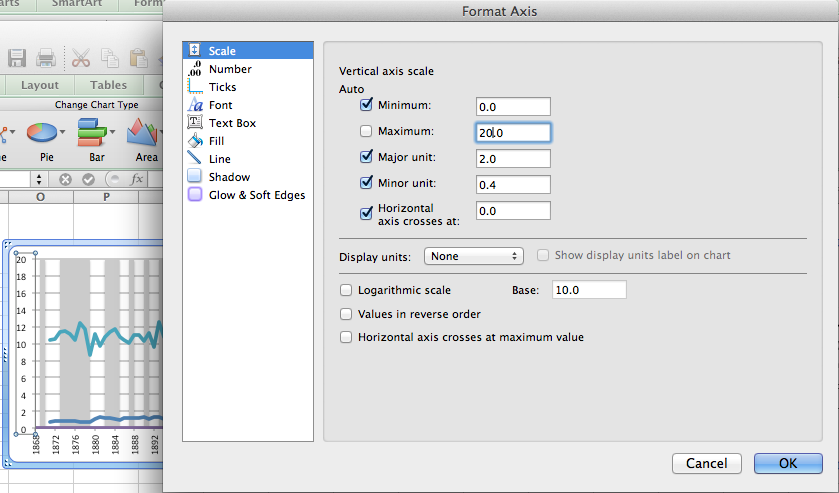
Adding Colored Regions to Excel Charts - Duke Libraries Center for Data and Visualization Sciences
Add image along datalabel text chart react-chartjs-2 0. I have a doughtnut chart and i want to add inside datalabel image + text and a boxshadow to it. Is it possible? I have readed the documentation but i didn't find anything like this. Data label to be edited (add shadow + image) reactjs chart.js react-chartjs. Share. edited 2 mins ago.
Data Labels in Angular Chart component - Syncfusion Datalabel template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview app.component.ts app.module.ts main.ts
support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.”
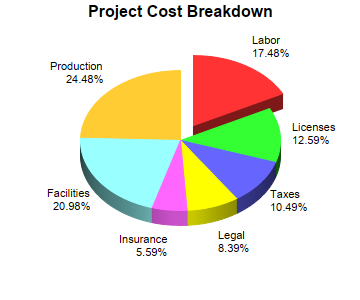
Add or remove data labels in a chart - support.microsoft.com Data labels make a chart easier to understand because they show details about a data series or its individual data points. For example, in the pie chart below, without the data labels it would be difficult to tell that coffee was 38% of total sales. Depending on what you want to highlight on a chart, you can add labels to one series, all the ...
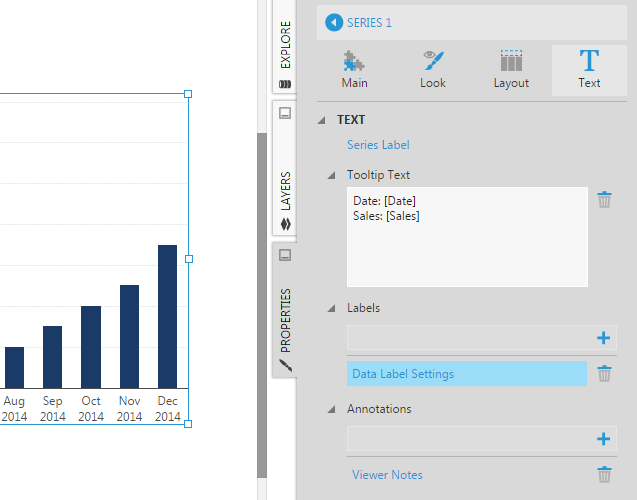
domohelp.domo.com › hc › en-usFormatting Data Label and Hover Text in Your Chart – Domo By default, multi-line data labels are center justified. You can change the justification by clicking Chart Properties > Data Label Settings, then selecting the Justification option you want. Referencing tooltip fields. You can use macros in data labels and hovers to reference columns you have dropped into the Tooltip fields above the chart ...
› help › matlabAdd Title and Axis Labels to Chart - MATLAB & Simulink Add Legend. Add a legend to the graph that identifies each data set using the legend function. Specify the legend descriptions in the order that you plot the lines. Optionally, specify the legend location using one of the eight cardinal or intercardinal directions, in this case, 'southwest'.
Add Title and Axis Labels to Chart - MATLAB & Simulink Add Legend. Add a legend to the graph that identifies each data set using the legend function. Specify the legend descriptions in the order that you plot the lines. Optionally, specify the legend location using one of the eight cardinal or intercardinal directions, in this case, 'southwest'.
Labelling Points on Seaborn/Matplotlib Graphs | The Startup - Medium ax.text (x = p.get_x ()+ (p.get_width ()/2), # x-coordinate position of data label, padded to be in the middle of the bar y = height+0.2, # y-coordinate position of data label, padded 0.2 above bar...
Adding Colored Regions to Excel Charts - Duke Libraries Center for Data ... 12.11.2012 · Time series data is easy to display as a line chart, but drawing an interesting story out of the data may be difficult without additional description or clever labeling. One option, however, is to add regions to your time series charts to indicate historical periods or visualization binary data. Here is an example where a … Continue reading Adding Colored Regions to …
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
Add Value Labels on Matplotlib Bar Chart | Delft Stack Add Value Labels on Matplotlib Bar Chart Using pyplot.text() Method Add Value Labels on Matplotlib Bar Chart Using pyplot.annotate() Function Conclusion Matplotlib bar charts are a good way to visualize data in python. In the bar charts, we often need to add labels to visualize the data. This article will look at the various ways to add value ...
Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click …
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
support.microsoft.com › en-us › officeEdit titles or data labels in a chart - support.microsoft.com To reposition all data labels for an entire data series, click a data label once to select the data series. To reposition a specific data label, click that data label twice to select it. This displays the Chart Tools , adding the Design , Layout , and Format tabs.
Edit titles or data labels in a chart - support.microsoft.com Links between titles or data labels and corresponding worksheet cells are broken when you edit their contents in the chart. To automatically update titles or data labels with changes that you make on the worksheet, you must reestablish the link between the titles or data labels and the corresponding worksheet cells. For data labels, you can ...
Learn to Use a Label Creator Add-in Extension in Dynamics 365 for ... I'll show you how to use the label creator Add-in extension in Dynamics 365 for Finance & Operations. Start by creating a new Dynamics 365 Developer Tools Add-in project. This will create a new class library project that contains two source files. The first, DesignerContextMenuAddIn.cs, contains boilerplate code for creating a designer add-in ...
Add & edit a chart or graph - Computer - Google Docs Editors … The legend describes the data in the chart. Before you edit: You can add a legend to line, area, column, bar, scatter, pie, waterfall, histogram, or radar charts.. On your computer, open a spreadsheet in Google Sheets.; Double-click the chart you want to change. At the right, click Customize Legend.; To customize your legend, you can change the position, font, style, and …
Highcharts API Option: plotOptions.series.dataLabels.format These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
Chart Trading and the Chart DOM - Sierra Chart Open the Trade Window by selecting Trade >> Open Trade Window for Chart or Trade >> Attach Trade Window to Chart on the menu. Select the Main tab and set the Time in Force (TIF) to what you require. On the Targets tab, Attached Orders have their own Time in Force (TIF) setting that needs to be set if you are using Attached Orders.















Post a Comment for "41 add center data labels to the chart"