39 d3 line chart with labels
A Simple D3 Line chart with Legend and Tooltips · GitHub - Gist A Simple D3 Line chart with Legend and Tooltips. GitHub Gist: instantly share code, notes, and snippets. Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together.
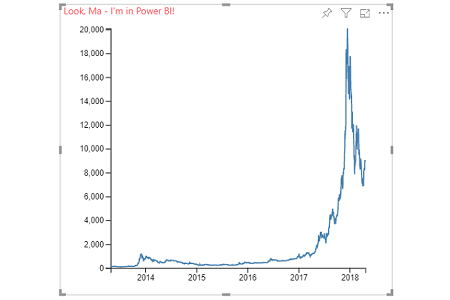
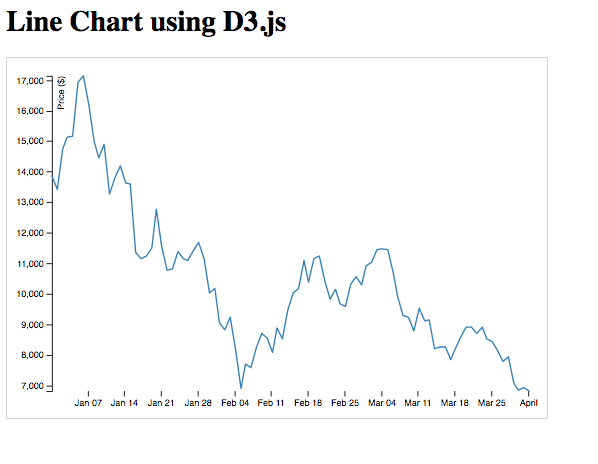
Line Chart / D3 / Observable This time-series line chart shows the daily close of Apple stock. Compare to a log y-scale showing change, an area chart, a horizon chart, a candlestick chart, and an index chart. To inspect values, consider a tooltip. For multiple series, use a multi-line chart. Data: Yahoo Finance

D3 line chart with labels
javascript - d3 axis labeling - Stack Overflow 192. Axis labels aren't built-in to D3's axis component, but you can add labels yourself simply by adding an SVG text element. A good example of this is my recreation of Gapminder's animated bubble chart, The Wealth & Health of Nations. The x-axis label looks like this: svg.append ("text") .attr ("class", "x label") .attr ("text-anchor", "end") .attr ("x", width) .attr ("y", height - 6) .text ("income per capita, inflation-adjusted (dollars)"); How to rotate the text labels for the x Axis of a d3.js graph Because we are going to be rotating the text at the bottom of the graph, we are going to need some extra space to fit in our labels. So we should change our bottom margin appropriately. var margin = {top: 30, right: 40, bottom: 50, left: 50 }, I found that 50 pixels was sufficient. d3 line chart with labels | Kanta Business News D3 Line Chart With Labels - How To Create A Interactive D3 Line Chart To Show Data Plots Here you will see many D3 Line Chart With Labels analysis charts. You can view these graphs in the D3 Line Chart With Labels image gallery below. All of the graphics are taken from organization companies such as Wikipedia, Invest, CNBC and give the ...
D3 line chart with labels. Basic line chart in d3.js - D3 Graph Gallery This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery. Learn more about the theory of line chart in data-to-viz.com. Creating Simple Line and Bar Charts Using D3.js - SitePoint For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line. This is how we define the line generator function: var lineFunc = d3.svg ... D3 Line Chart Date - Reviews Of Chart - punjung.co Line Chart Inline Labels D3 Observable. Getting The Details Right In An Interactive Line Graph Heap. Making A Line Chart In D3 Js V 5. Getting The Details Right In An Interactive Line Graph Heap. Stacked Area Chart The D3 Graph Gallery. How To Make A Line Chart Based On Fiscal Year Oracle Tech. Side By Bar Chart Bined With Line Wele To Vizartpandey Line Chart, Inline Labels / D3 / Observable function InlineChart(data, {. x = ([x]) => x, // given d in data, returns the (temporal) x-value. y = ([, y]) => y, // given d in data, returns the (quantitative) y-value. z = () => 1, // given d in data, returns the (categorical) z-value. defined, // for gaps in data.
d3.js - Labels on a d3 line chart - Stack Overflow I'm struggling to create labels for the end of my multiline chart in d3. I'm new to this, so I must be missing something. When I add the two chunks of code in to create labels for two of the lines it stops the chart showing up on my browser. For ref this is what it looks like without final two code chunks. Build a simple line chart with D3.js in Angular - Medium Line Chart Component In the line-chart.component.html we only need to add a div: In the line-chart.component.ts the first line to add is the following:... D3.js Tips and Tricks: Adding axis labels to a d3.js graph This is the code we're going to add to the simple line graph script; svg.append ( " text ") // text label for the x axis .attr ( " x ", 265 ) .attr ( " y ", 240 ) . style ( " text-anchor ", " middle " ) . text ( " Date "); We will put it in between the blocks of script that add the x axis and the y axis. Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
javascript - Add labels to d3 line graph - Stack Overflow 1 Answer. Sorted by: 2. Appending texts to the corresponding x, y position will do the trick. Please refer this working JS Fiddle. svg.append ("g").selectAll ("text") .data (data) .enter () .append ("text") .attr ("x", function (d) { return x (d.date) - paddingForText }) .attr ("y", function (d) { return y (d.close) + paddingForText }) .attr ("fill", "red") .text (function (d) { return d.notes }); D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax: d3.js - d3 line chart labels overlap - Stack Overflow d3 line chart labels overlap. However, with my data the line labels (cities) end up overlapping because the final values on the y-axis for different lines are frequently close together. I know that I need to compare the last value for each line and move the label up or down when the values differ by 12 units or less. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).
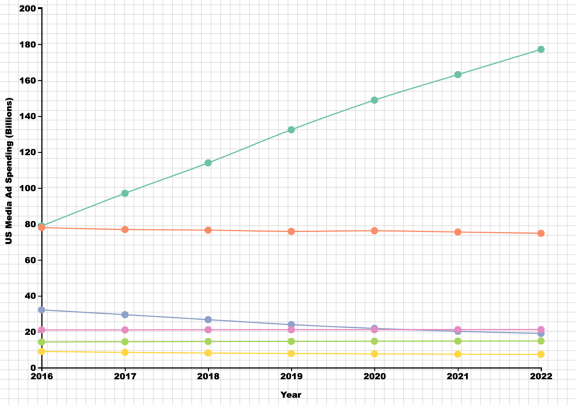
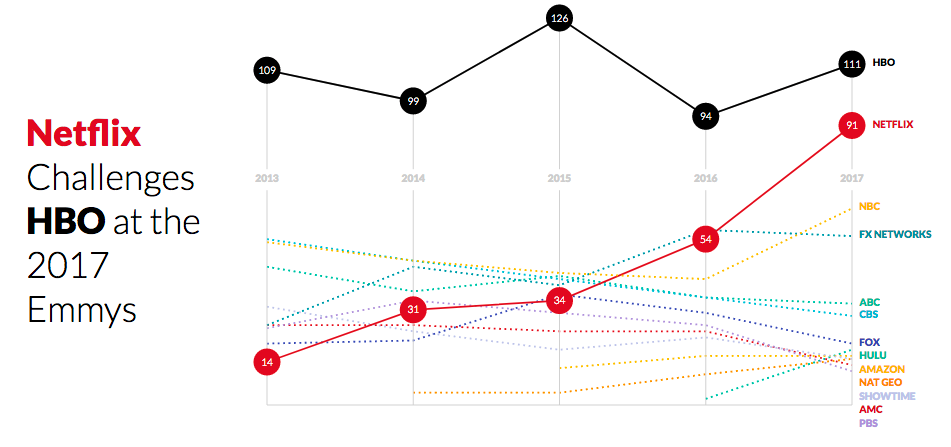
Making an Interactive Line Chart in D3.js v.5 - Data Wanderings Each line on the graph is distinguished by its unique colour and stroke. The series are labeled; the label is placed right next to the data it represents to minimise the eye movement. This technique facilitates an immediate comparative analysis of the series for the graph consumer.
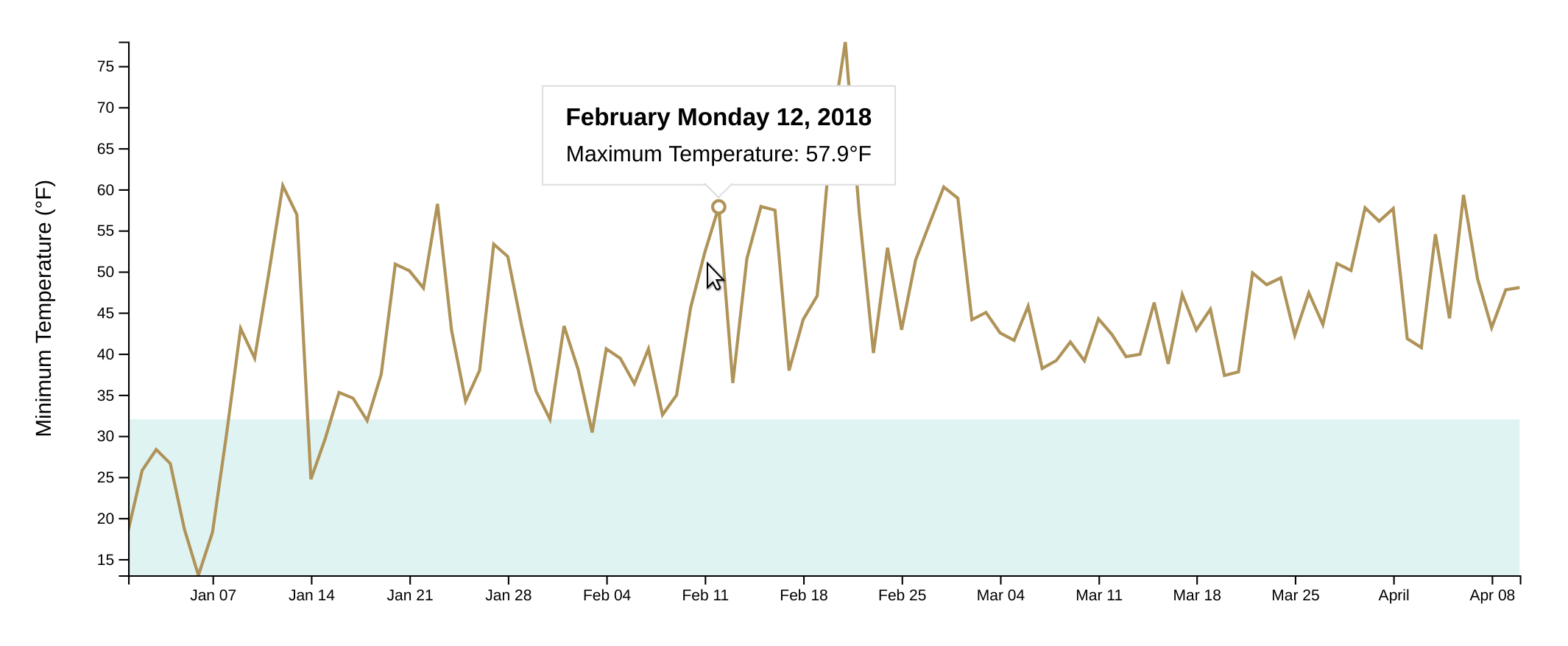
[Solved]-D3: Add data value labels to multi line graph-d3.js d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) C3 - Add Custom Labels on Line Graph; d3 v4 how to add data labels to bar graph; Add labels to d3 line graph; How to draw a multi line series graph using d3.js with json data using angular directives
D3.js Line Chart with React - Shark Coder We'll create our line chart in several steps. 1. Set basic chart variables const margin = { top: 40, right: 80, bottom: 60, left: 50 }, width = 960 - margin.left - margin.right, height = 280 - margin.top - margin.bottom, color = "OrangeRed"; 960 and 280 are not the chart's size in pixels but its aspect ratio.
How to create a line chart using D3 - Educative: Interactive Courses ... Step 8: Plot Line. Finally, we need to connect all the dots we added in step 8. To make a line, we will use the line generator of d3 by invoking d3.line (). This line generator can then be used to compute the d attribute of an SVG path element. We append path to our SVG and then specify the class as line.
Line chart | the D3 Graph Gallery Step by step Line chart are built thanks to the d3.line () helper function. I strongly advise to have a look to the basics of this function before trying to build your first chart. First example here is the most basic line plot you can do. Next one shows how to display several groups, and how to use small multiple to avoid the spaghetti chart.
UNHCR Dataviz Platform - Line chart with D3 Line chart with D3. A line chart is a type of chart that displays the evolution of one or several numeric variables over a continuous interval or time period. Typically, the x-axis is used for a timescale or a sequence of intervals, while the y-axis reports values across that progression. More about: Line chart.
d3.js - d3 multiple lines with labels - Stack Overflow d3 multiple lines with labels. I am trying to make a time sequenced line chart in D3 with multiple line paths. I want to apply text labels to these paths. What I am currently doing is using a utility function to make several d3.svg.line elements based on properties of the data (the values of plotProps, which are keys from my json data). function makeLine (prop) { return d3.svg.line () .x (function (d) { return x (d.date); }) .y (function (d) { return y (d [prop]); }); } var plotProps = ...
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 2-3: Set up the xAxis function we will call later. d3.axisBottom() is a function that will create a horizontal axis, ticks will be drawn from the axis towards the bottom, labels will be below the axis as well. Line 5-9: Draw the x-axis. It will be drawn from the origin (0,0) top-left corner, so we need to move it down using translate(0,620) Line 10-13: Append x-axis label, and position it to be at the middle-center below the x-axis —. attr("x",(900+70)/2) and .attr("y ...
Line Chart, Multiple Series / D3 / Observable This line chart shows the unemployment rate of various U.S. metro divisions from 2000 through 2013. On hover, the closest data point to the pointer and its associated series is highlighted. Data: Bureau of Labor Statistics This chart emits input events and exposes a value (the focused data); you can listen for these events (e.g., `chart.addEventListener("input", …)`) to support interaction ...
Learn to create a line chart using D3.js - freeCodeCamp.org Next up, we are going to create a group element to hold our line chart, axis, and labels. Create and Transform Group Element ...var g = svg.append ("g") .attr ("transform", "translate (" + margin.left + "," + margin.top + ")" ); Grouping elements helps organize similar or related elements together.
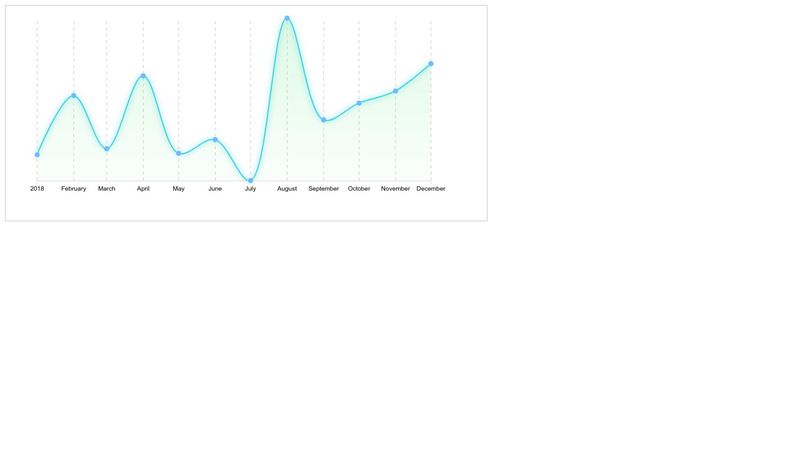
D3.js Line Chart Tutorial - Shark Coder 4. Define the chart's area and line. area() and line() are D3 helper functions. The area function transforms each data point into information that describes the shape, and the line function draws a line according to data values. curveCardinal is the type of line/area curve (check D3 curve explorer for more).
d3 line chart with labels | Kanta Business News D3 Line Chart With Labels - How To Create A Interactive D3 Line Chart To Show Data Plots Here you will see many D3 Line Chart With Labels analysis charts. You can view these graphs in the D3 Line Chart With Labels image gallery below. All of the graphics are taken from organization companies such as Wikipedia, Invest, CNBC and give the ...
How to rotate the text labels for the x Axis of a d3.js graph Because we are going to be rotating the text at the bottom of the graph, we are going to need some extra space to fit in our labels. So we should change our bottom margin appropriately. var margin = {top: 30, right: 40, bottom: 50, left: 50 }, I found that 50 pixels was sufficient.
javascript - d3 axis labeling - Stack Overflow 192. Axis labels aren't built-in to D3's axis component, but you can add labels yourself simply by adding an SVG text element. A good example of this is my recreation of Gapminder's animated bubble chart, The Wealth & Health of Nations. The x-axis label looks like this: svg.append ("text") .attr ("class", "x label") .attr ("text-anchor", "end") .attr ("x", width) .attr ("y", height - 6) .text ("income per capita, inflation-adjusted (dollars)");



































Post a Comment for "39 d3 line chart with labels"